Top 11 Best Blog Fonts for Any Website
If you’re starting a blog or refreshing your website’s design, one of the most important decisions you’ll make is choosing the right font. Let’s explore some of the best blog fonts and provide tips for selecting the perfect one for your website.

Serif Fonts vs Sans-Serif Fonts
Many different fonts can work well for blogs, and the best choice may depend on factors such as the tone of your content and your website’s style. Here are a few options to consider:
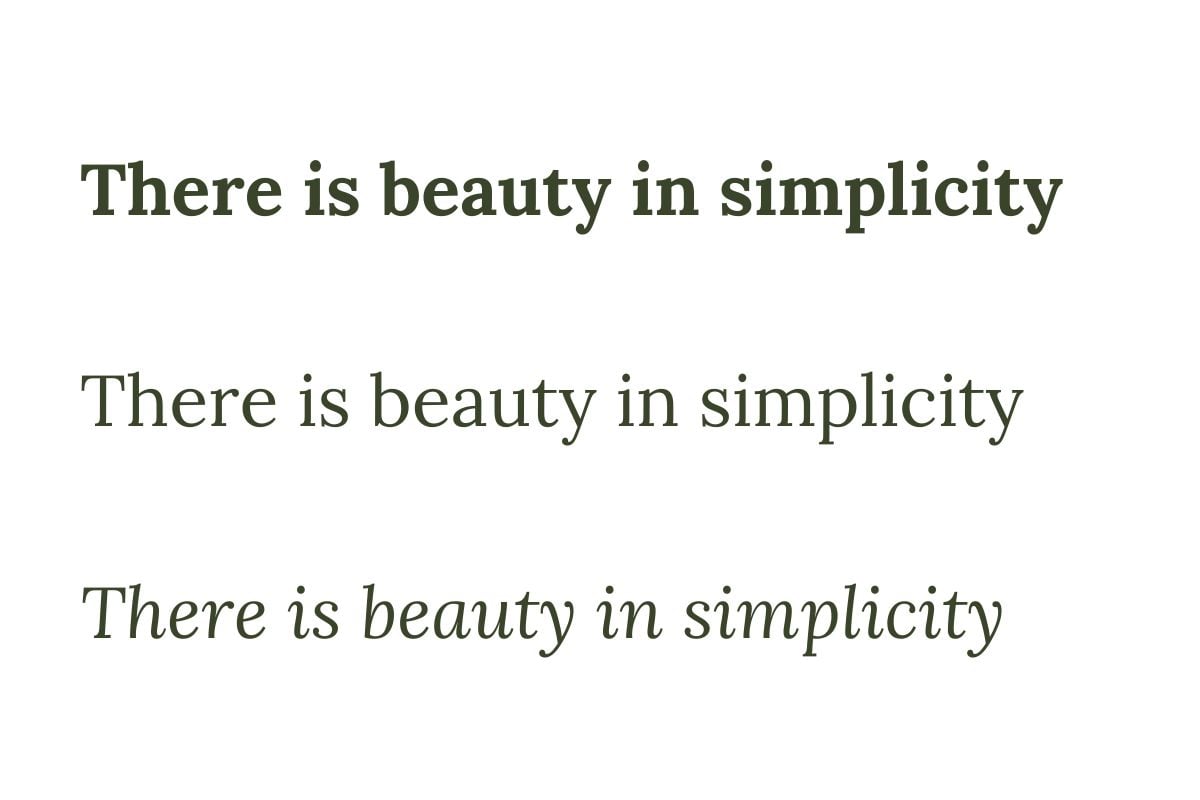
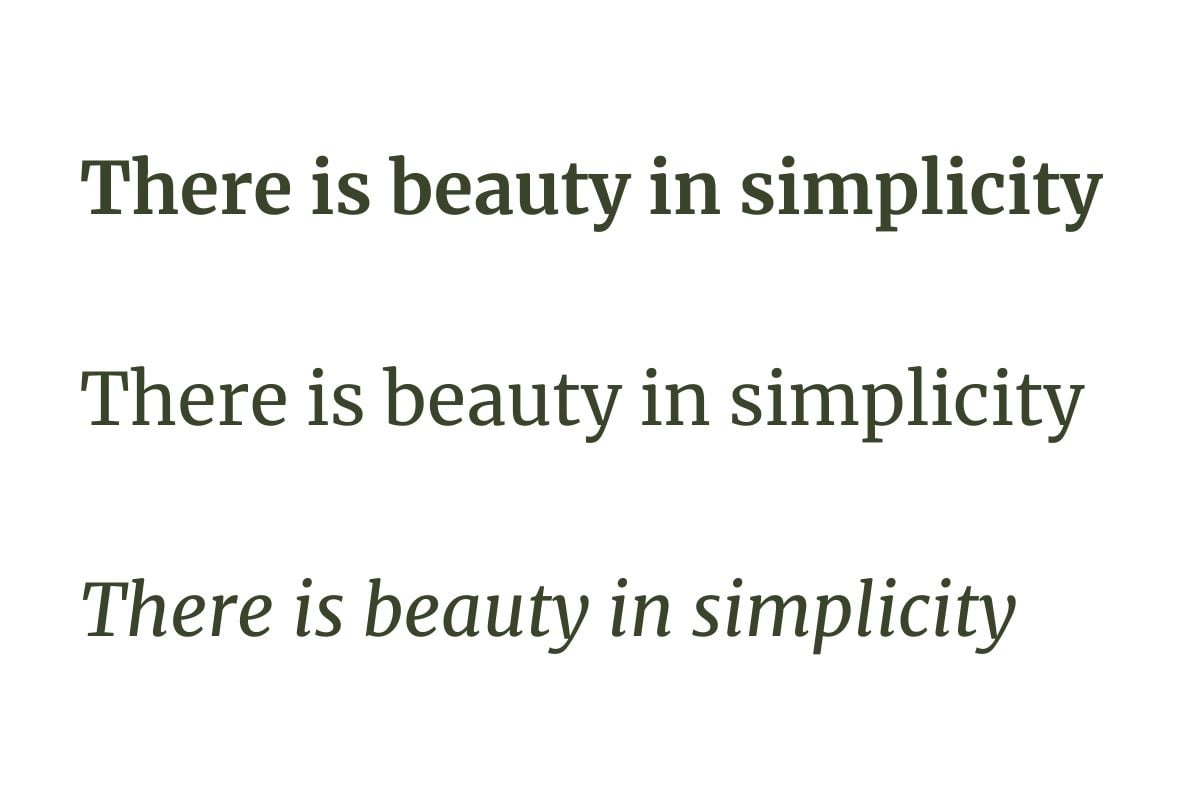
- Serif fonts: These fonts have small lines or flourishes at the end of the strokes that make up each letter. They can convey a classic or traditional feel and are often used for print publications. Examples include Times New Roman, Georgia, and Baskerville.
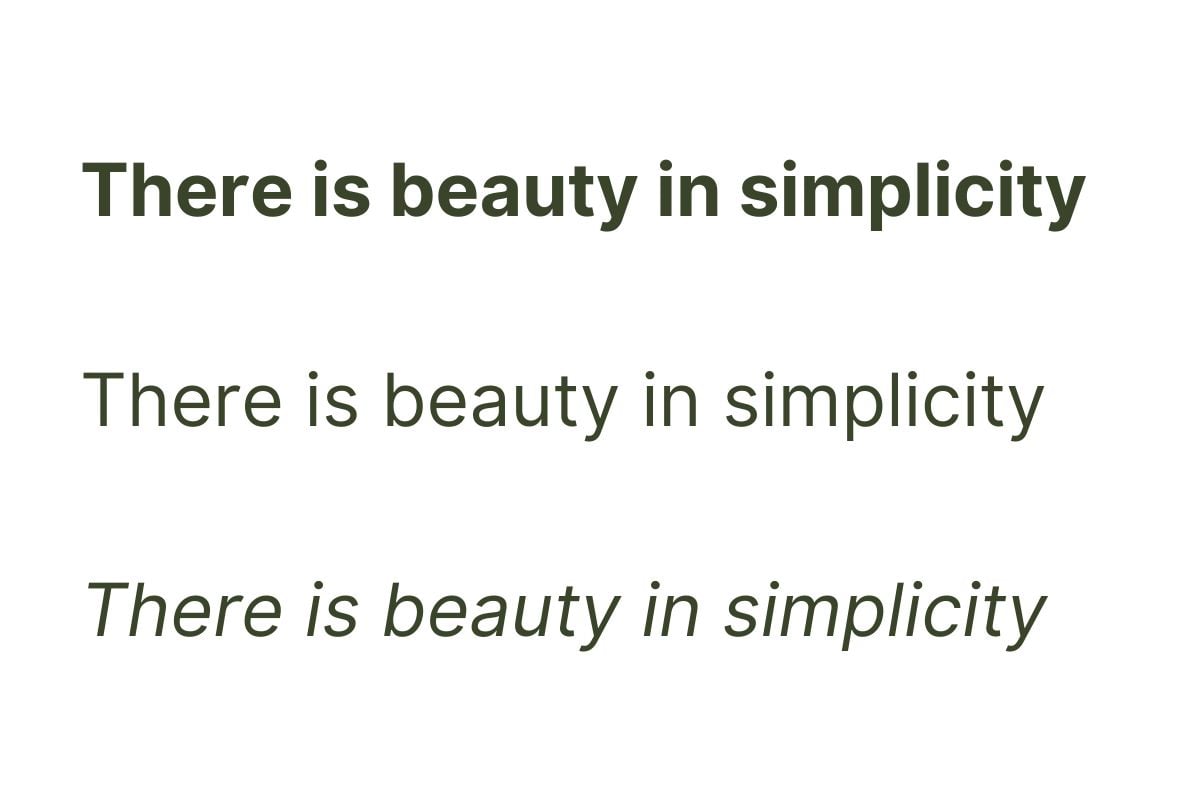
- Sans-serif fonts: These fonts lack the small lines at the end of each stroke and have a more modern and clean look. They are often used for digital content and can be easier to read on screens. Examples include Arial, Helvetica, and Open Sans.
- Display fonts: These fonts are more decorative and may be used for headlines or other eye-catching elements of your blog. Examples include Lobster, Playfair Display, and Abril Fatface.
Ultimately, the best font for your blog will depend on your individual preferences and the overall design of your website. It’s a good idea to choose a font that is legible and easy to read, while also conveying the tone and style of your content.
Why Font Selection Matters for Your Blog
The font you select can greatly impact your blog’s readability and overall aesthetic and affect how readers perceive your content. With so many options to choose from, it can be overwhelming to decide which font is the best fit for your blog’s style and tone.
Choosing the right font for your blog might not seem like the most critical decision. Still, it can significantly impact your website’s readability, usability, and overall aesthetic. Font selection plays a crucial role in how your audience perceives your blog and can even affect how your content is interpreted and understood. Here are some reasons why font selection matters for your blog:
Readability
The primary goal of any blog is to communicate information to readers, and the font you choose can significantly impact how easy or difficult it is for them to read your content. Fonts that are too small, narrow, or bold can be challenging to read, especially for older readers or those with visual impairments.
Branding
The fonts you choose for your blog can also help reinforce your brand’s identity and personality. Different fonts can convey different moods and tones, such as seriousness, playfulness, or elegance. Consistent font usage across all of your blog posts can help create a cohesive and recognizable brand identity.
Usability
Your font selection can also affect how users interact with your website. Fonts that are too small or too light can make it challenging for users to navigate your site or click on links, leading to a frustrating user experience.
Aesthetics
Finally, the font you choose can contribute to your blog’s overall look and feel. Different fonts can create different visual effects, such as making your website look more modern, traditional, or whimsical. The right font can help elevate the design of your blog and make it more visually appealing to readers.
What are the different types of fonts you need for your blog?
You may need several types of fonts for your blog to ensure readability, usability, and a cohesive design. Here are some of the most important types of fonts to consider:
Body Text Font
This is the font used for the main content of your blog. It should be easy to read and balance legibility and aesthetics well.
Headings Font
This font is used for the headings and subheadings on your blog. It should be distinctive and attention-grabbing to help break up the content and guide readers through your blog.
Navigation Font
This font is used for the navigation bar and menu on your blog. It should be legible and easy to distinguish from other fonts on your site.
Call-to-Action Font
This font is used for your call-to-action buttons and links. It should be bold and attention-grabbing to encourage visitors to take action.
Accent Font
This is an optional font used for emphasis, quotes, or other decorative purposes. It should complement the other fonts used on your blog and add to the overall design aesthetic. Script fonts are a great option to use.
When choosing fonts for your blog, it’s important to consider the readability, legibility, and overall design aesthetic. Using too many different fonts can make your blog look cluttered and confusing, so it’s best to stick to a few carefully chosen fonts that work well together.
How should you combine different fonts?
Unlocking the potential of diverse font families can add a compelling and dynamic flair to your blog design, but for optimal readability it’s essential that you combine them with consistency. To help ensure an attractive aesthetic in line with your vision, here are some invaluable tips on how to harmoniously pair fonts:
Stick to two or three fonts
Using too many different fonts can make your blog look cluttered and confusing. Stick to two or three fonts that complement each other and work well together.
Choose fonts with contrasting styles
Pairing fonts with contrasting styles, such as a serif and a sans-serif font, can create a nice visual contrast and make your content stand out. You can use FontJoy.com to visualize different font pairings.
Use font weights and styles
Varying the weight and style of your chosen fonts can add further contrast and interest to your blog design. For example, you can use a bold version of your heading font for emphasis, or an italic version of your body text font for quotes.
Ensure readability
Choosing fonts that are legible and easy to read is important, especially for body text. Avoid using overly decorative fonts that may be difficult to read or distract from the content.
Keep it simple
In general, it’s best to keep your font combinations simple and avoid using too many different fonts or styles. This will help ensure a clean, cohesive design that is easy to read and navigate.
By following these tips, you can effectively combine different fonts to create a visually appealing and readable blog design.
What is the best font size for blogs?
The best font size for blogs can depend on several factors, including the style of your website, the type of content you are publishing, and the preferences of your target audience. Generally, a font size between 12 and 16 pixels is recommended for body text, with headings and subheadings set in larger sizes for emphasis and hierarchy.
It’s important to keep in mind that readability is key when it comes to selecting font size. If your font is too small, readers may have difficulty reading your content, leading to frustration and a higher bounce rate. On the other hand, if your font is too large, it can look unprofessional and may not fit well with the design of your website.
It’s also a good idea to consider the device on which your readers are accessing your blog. Many people now use mobile devices to browse the web, so it’s important to ensure that your font size is optimized for small and larger screens.
It’s a good idea to experiment with different font sizes and styles to find the perfect combination that works for your website and audience.
Does your font look good on mobile devices?
Deciding on a font for your blog is of paramount importance. Be mindful that fonts with too little contrast or size may be hard to make out, especially when someone reads it from smaller screens such as mobile devices- this could be particularly challenging for people with visual impairments. Therefore, ensure the legibility of the font across various screen sizes!
Should I use a Google font?
Using a Google font can be a great option for a blog as many high-quality fonts are available for free commercial use. Here are some of the benefits of using a Google font:
- Wide variety: Google Fonts offers a wide variety of fonts, both serif and sans-serif, that can suit different blog styles and themes.
- Easy to use: Google Fonts are easy to implement on your website, with just a few lines of code.
- Fast loading: Google Fonts are optimized for web use, meaning they load quickly and won’t slow down your website.
- Consistent look: Using a Google font ensures that your blog’s typography is consistent across different browsers and devices.
Best Google Fonts for Blogs
Using a Google font can be a great option for a blog, especially for bloggers who are looking for a cost-effective way to improve their website’s typography. Just make sure to choose a font that matches your blog’s branding and theme.

1. Lato
The Lato typeface is renowned for its legibility and versatility. This sans-serif font can be used across a variety of digital and print media platforms, making it an ideal choice for any project!
The Lato font is rooted in classic grotesque typefaces, yet has a modernized edge that makes it look and feel contemporary. This style features an impressive x-height with expansive letter-spacing for superior legibility even when used in smaller sizes.
With its extensive selection of weights and styles – regular, bold, light, and black as well as italic and condensed variations to choose from – Lato font is the perfect option for any design project requiring body text, headlines or subheadings. Its versatility enables it to be used in a variety of creative ways!
Ideal for crafting modern and easy-to-read designs, Lato is an incredibly versatile font that has become a favorite of many designers and bloggers. From its contemporary design to its ease of use, it’s no wonder why Lato continues to be the go-to choice for all types of applications – its popularity guarantees this trend will persist long into the future!

2. Roboto Slab
Roboto Slab, an illustrious serif font created by Christian Robertson and released by Google in 2013, is part of the renowned Roboto font family.
Its modern geometric design – composed of precise edges and straight lines – renders it a multi-purpose typeface suitable for print designs as well as screen displays.
The sharpness of its shapes makes it ideal for body text or display fonts; indeed, this elegant yet bold font can be used to bring life to any media content!
The font offers a selection of weight and style choices, including regular, bold, italicized and emboldened italics. Moreover, it enables OpenType capabilities like ligatures, alternate letterforms and fractions that grant designers the ability to customize the font for their exact needs.
Roboto Slab is the perfect choice for web design, with its optimized structure and legibility that matches digital screens. Furthermore, it excels in print materials like brochures, flyers and magazines due to its refreshingly modern style while still retaining an eternal appeal.

3. Open Sans
Open Sans, designed by Steve Matteson in 2010, has become an increasingly popular typeface and font. The sans-serif design of this legible and versatile font makes it the perfect choice for any digital or print media project.
With its sleek and contemporary aesthetic, Open Sans has quickly become the go-to choice for website developers and bloggers. Because it is compatible with various devices and programs, this font is ideal for any body text, titles or subheadings.
Plus, thanks to a wide range of weights and styles available – flexibility in design becomes effortless!
When it comes to creating a successful blog as a blogger, one must be fully aware of how their content is displayed on smartphones, computers and other mediums. The appropriate font selection plays an integral role in this process. Therefore, when Open Sans was developed specifically for this very purpose – its superiority makes any alternative difficult to choose from!
4. Oswald
Exuding personality and authority, Oswald is a typeface/font that Vernon Adams crafted in 2011. This sans-serif font represents an invigorating replacement to the traditional serif fonts, as it commands attention from its bold design.
Oswald is a contemporary take on the traditional style of the 1900s, making it versatile enough to be used in digital and print media. Its elegant geometric condensed structure has a sophisticated vibe that’s perfect for headings, titles, and subheadings alike. Let Oswald bring your ideas to life with its sleek yet classic design!
Oswald is an incredibly versatile typeface, offering a range of weights and styles to create compelling visual hierarchies in your designs. Plus, with optimization for digital screens that makes it easy to read on devices of all sizes, you can be certain your message will remain legible no matter the device used!
Oswald is a highly sought-after font among graphic designers and bloggers as its avant-garde styling makes designs stand out, capturing viewers’ attention. Making it even more appealing is that this typeface can be used in various types of projects such as branding, advertising initiatives, and editorial works.

5. Montserrat
Julieta Ulanovsky, an Argentinian designer, crafted Montserrat into a popular sans-serif font that draws inspiration from the signs and lettering found in Buenos Aires’s Montserrat neighborhood. It is for this reason why the font bears its namesake.
Montserrat is a contemporary typeface, featuring geometric shapes and minimal designs. Its remarkable letterforms have tall heights with curved corners and open spaces. It also provides significant flexibility for designers through its assortment of weights such as regular, bold, light, thin or extra bold – making it the ideal choice for any creative project!
Montserrat has skyrocketed in popularity in the past few years and is now frequently utilized for logos, headings, body text, and branding on websites and blogs. The best part? It’s available at no cost from Google Fonts – making it accessible to anyone who needs it!

6. Playfair Display
Playfair Display is a popular serif font designed by Claus Eggers Sørensen and released in 2011. It is a transitional design with high contrast and elegant, flowing curves.
Playfair Display is named after the British architect and type designer John Baskerville’s friend and business partner, William Playfair. The font has a classic, sophisticated feel with a modern twist, making it a popular choice for luxury brands, high-end fashion, and editorial design.
The font has a wide range of weights and styles, including regular, bold, italic, and bold italic. It is characterized by its high contrast between thick and thin strokes, and its large x-height, which makes it easy to read even at small sizes.
Playfair Display is available for free on Google Fonts, making it accessible to anyone who wants to use it for their projects. It is often used for headings and titles in print and digital designs, as well as for branding and logos.

7. Lora
With its moderate contrast and well-proportioned letterforms, Lora exudes a timeless elegance. Additionally, the font offers a slight calligraphic influence that imbues it with personality and warmth while still remaining easy to read both on print and screens – making it an ideal choice for all types of design projects.
Lora is a powerful font choice that’s perfect for creating striking logos and branding. Available in four harmonious styles—regular, bold, italic, and bold italic—it’s excellent for both print publications as well as digital materials. Ready to make an impression? Let the versatile Lora do it!

8. Amiri
In 2011, Khaled Hosny revolutionized the world of Arabic typography with his iconic serif font Amiri. Crafted to fulfill the needs of modern text and design, this beloved typeface continues its reign as a popular favorite among creatives.
Amiri’s timeless, sophisticated style blended with calligraphic influence makes it ideal for Arabic-language designs. From books to newspapers and other printed materials, its legible letterforms and impressive readability at reduced sizes guarantee a pleasant user experience every time.
This font offers an extensive selection of weights and styles, ranging from regular to bold, italicized and even bold-italic. Additionally, OpenType features such as ligatures, swashes and alternate glyphs offer designers a myriad of options for customizing the font so that it suits their particular needs.
Amiri is a highly versatile, open-source font that can be utilized for any purpose without charge due to its availability on Google Fonts. If you’re searching for an elegant look when creating Arabic materials, this should be your go-to choice.

9. Merriweather
Merriweather is a serif typeface designed by Sorkin Type in 2011. It was created specifically for use on the web, but is also suitable for use in print. Merriweather is a classic, old-style serif font with a modern twist, making it easy to read while still having a touch of elegance.
One of the unique features of Merriweather is its large x-height, which means that the lowercase letters are taller than usual. This makes the text easier to read, especially on small screens. The font also has slightly rounded corners, which give it a softer, more approachable feel.
Merriweather comes in four weights – Regular, Light, Bold, and Black – each with matching italics. It has a wide range of characters, including multiple languages and special characters, making it versatile for use in different contexts.
Merriweather has become a popular font for use in web design, particularly for blogs, news websites, and other content-heavy sites. Its legibility, versatility, and modern twist on a classic serif make it a great choice for designers looking for a sophisticated, yet approachable font.

10. Poppins
Behold the modern and striking design of Poppins – a sans-serif font crafted by Indian type designer Jonny Pinhorn in 2014. This geometric typeface is an ideal choice for website creation, branding projects, as well as advertising campaigns due to its chic and stylish aesthetic.
Poppins’ rounded, minimalistic design instills a friendly and inviting atmosphere. In addition to this, it features various widths from thin to extra-bold plus both regular and italic variants for every weight –making it exceptionally flexible for many applications.

11. Inter
Inter is a typeface designed by Rasmus Andersson, a Swedish designer, and released in 2017. It is a sans-serif font that was specifically designed for digital use, particularly for user interfaces and web design. The font was created with the goal of being legible and easy to read, while also being visually pleasing and versatile.
Inter has a modern and minimalist design, with a slightly condensed letter spacing and round shapes that make it easy on the eyes. It comes in a range of weights and styles, including regular, italic, medium, bold, and extra-bold, as well as condensed versions of each weight. This makes it a very versatile font that can be used in a variety of different contexts.
Final Thoughts
Selecting the right font is essential to creating a successful and effective blog. By choosing a legible font, consistent with your brand identity, and aesthetically pleasing, you can improve the user experience of your readers, establish a recognizable brand identity, and make your blog stand out from the competition.
Whether you are looking for something bold and modern or something classic and timeless, there’s sure to be a font that is perfect for you. Go ahead and experiment with different fonts until you find what works best for your blog!
Want to learn more about blogging? Check out these posts:





